网站加载速度是影响用户网页浏览体验的第一个因素,对比竞争对手的网页加载速度也可以知道当前自家网站还有没有迫切的优化需求。
有一款网站加载测试工具能够像Google Trends同时对比多个网站的加载速度表现,并给出表现报告,非常好用。
操作步骤很简单,只需以下几步:
1. 打开连接
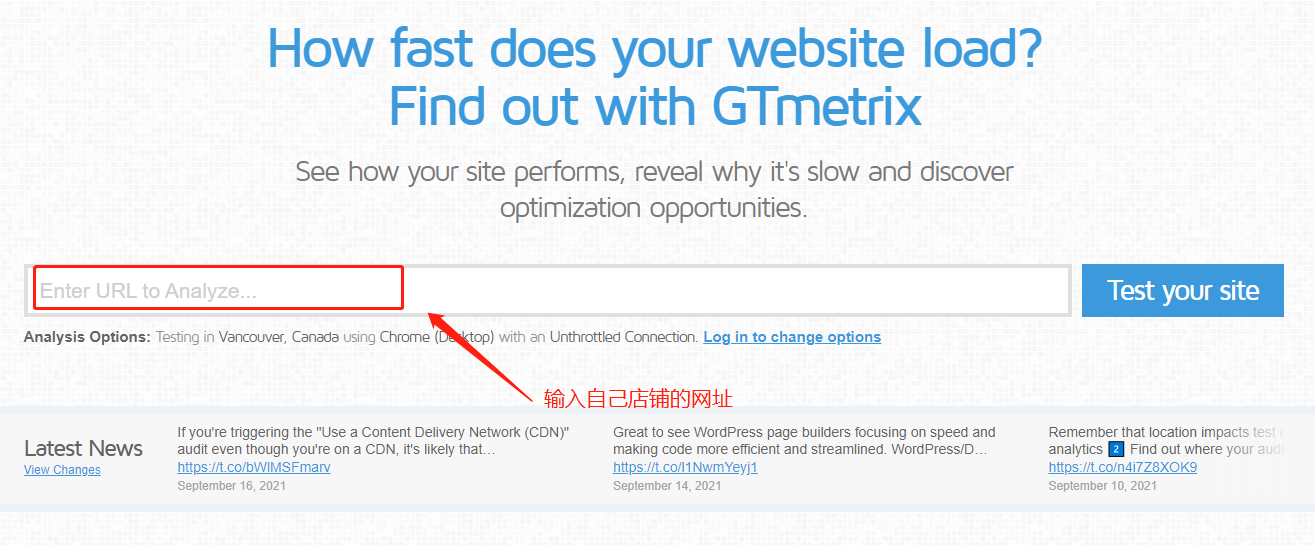
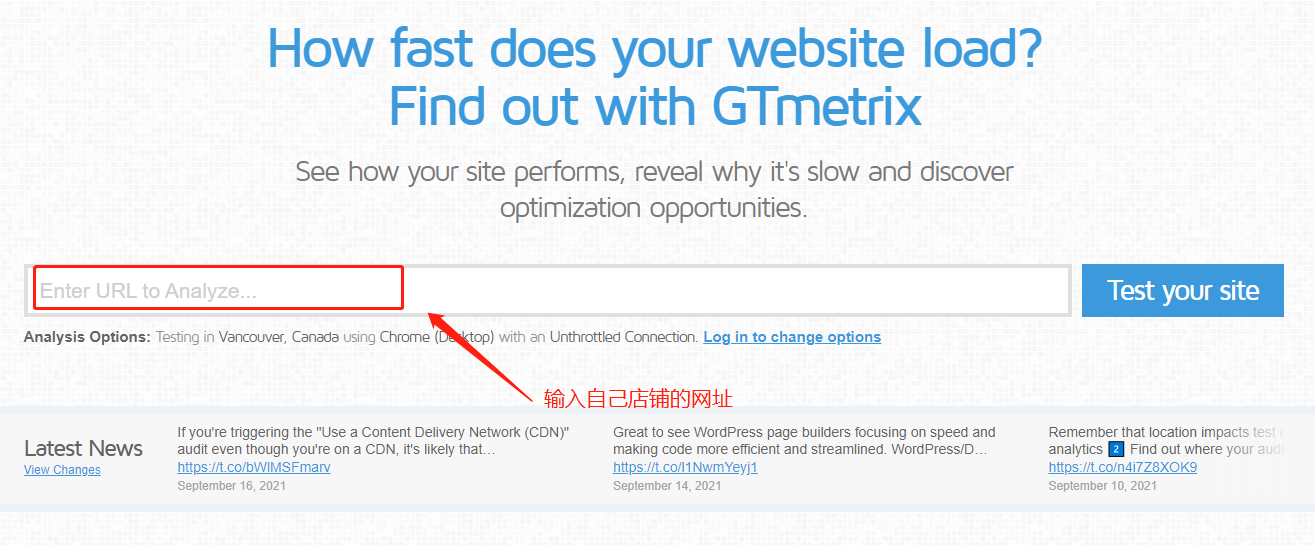
2. 输入自己店铺的网址

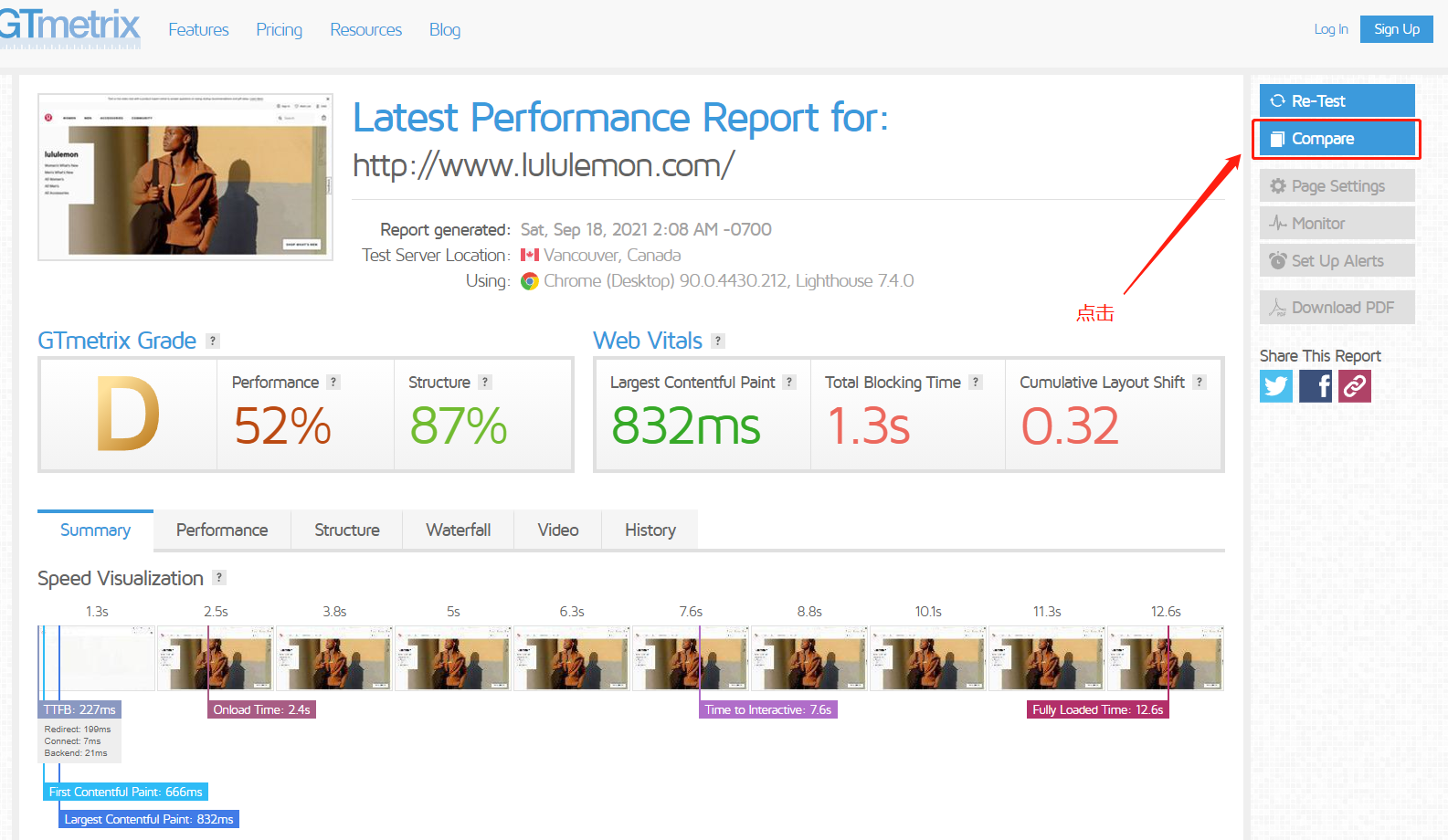
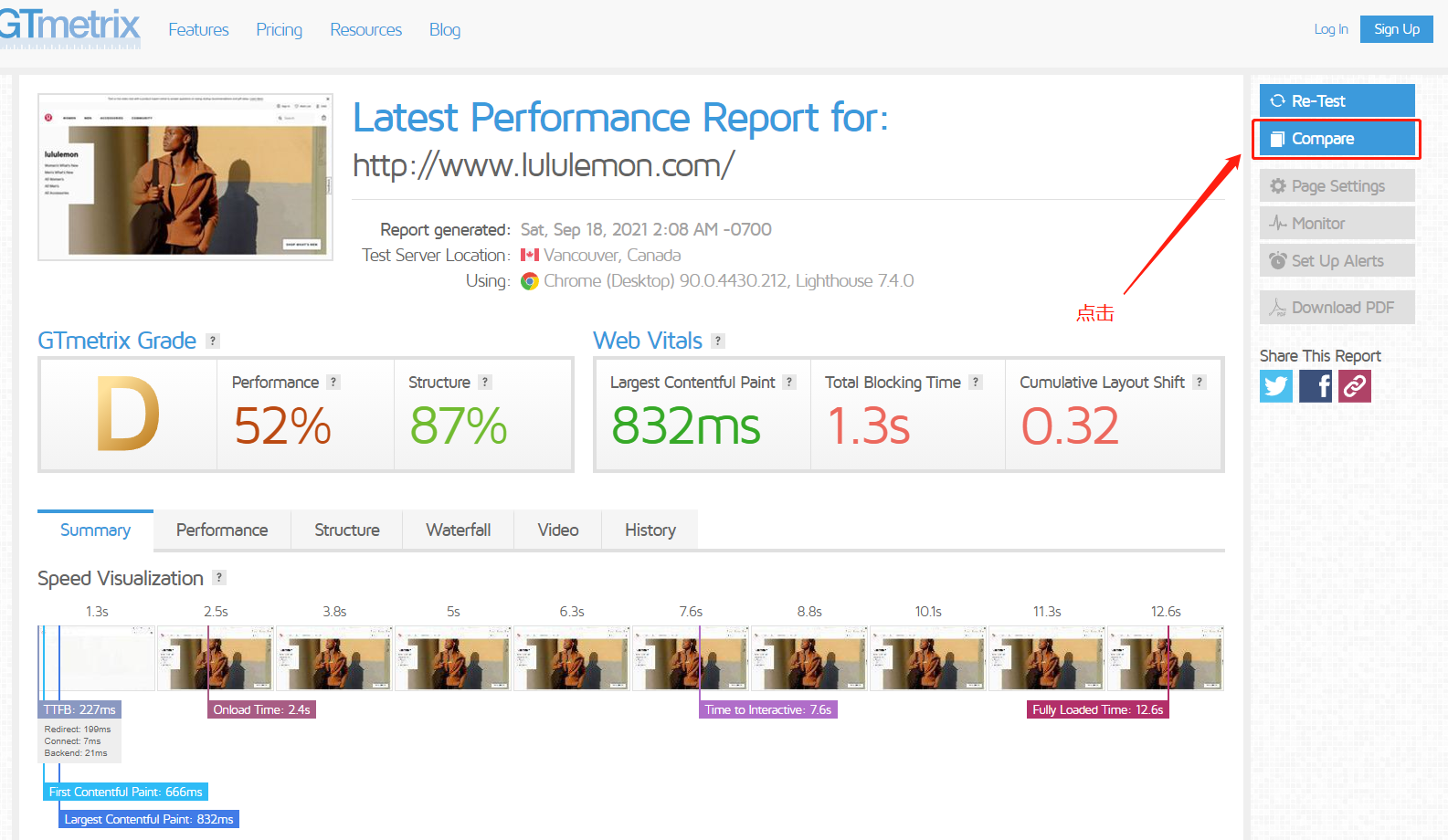
3. 点击右上角”Compare”

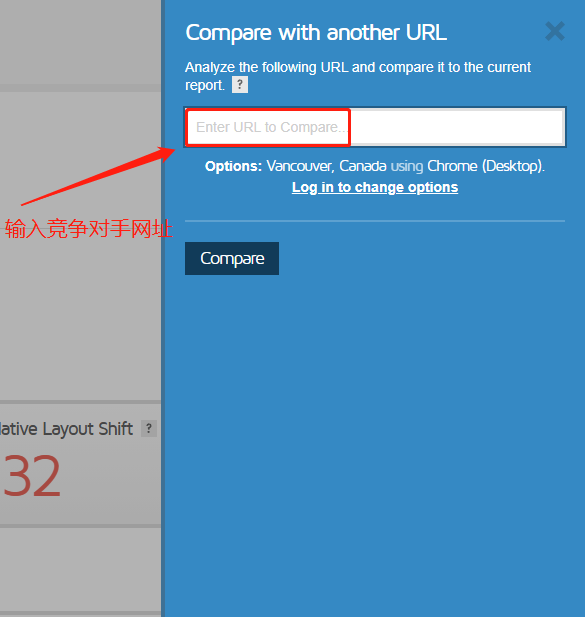
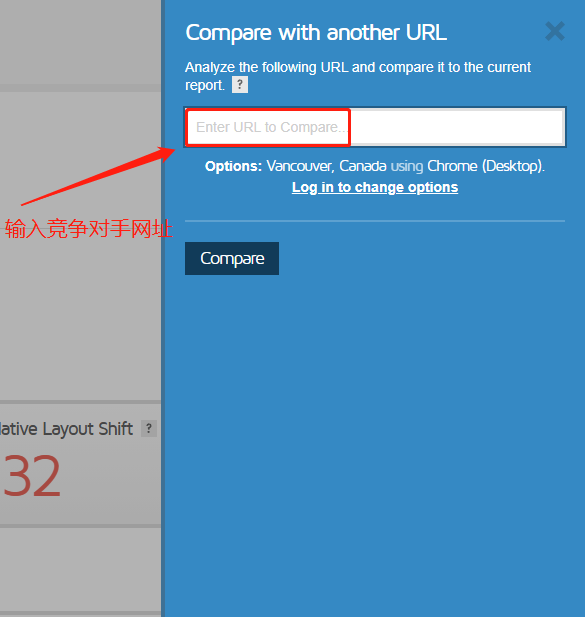
4. 输入竞争对手的网址,然后点击”Compare”

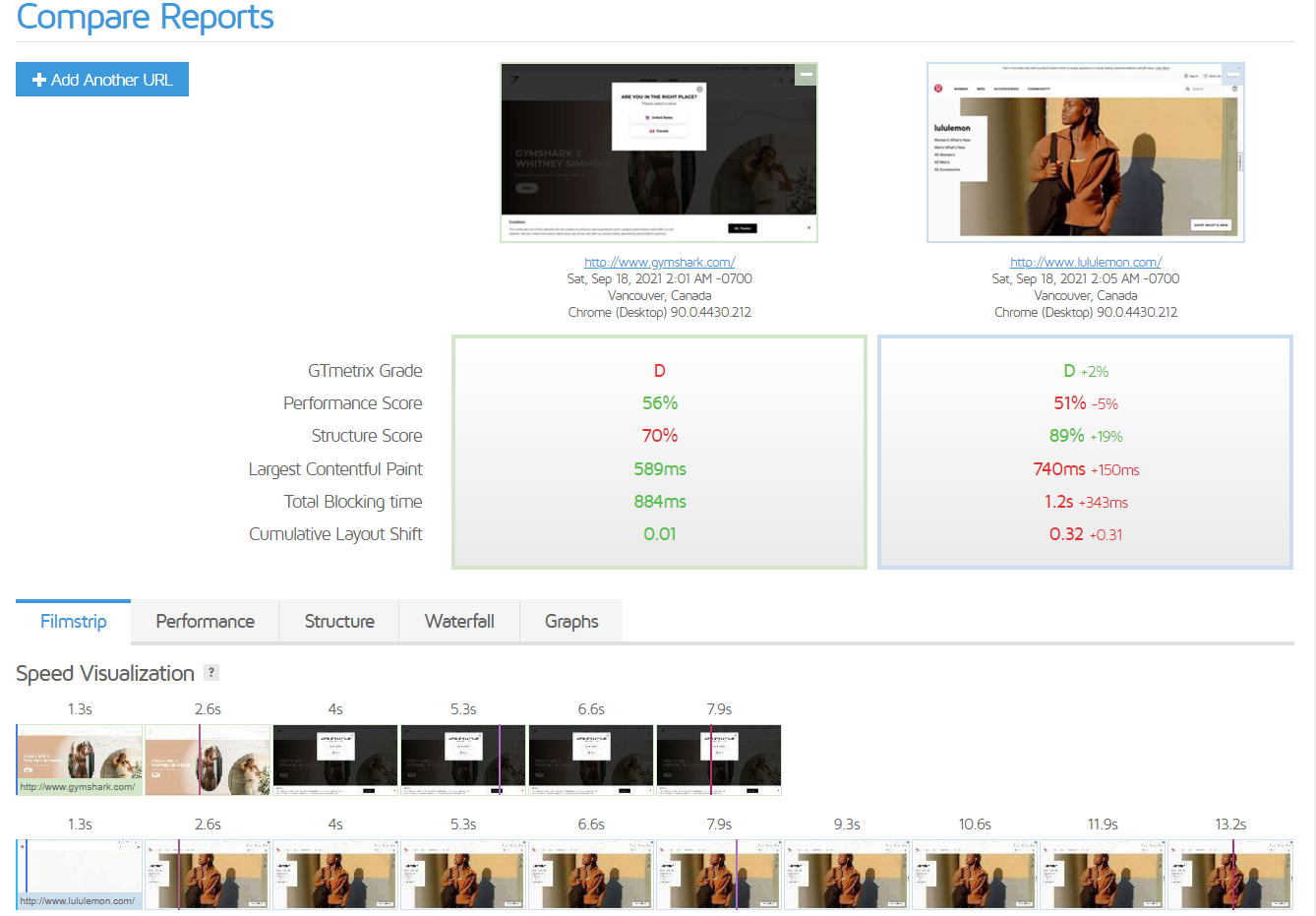
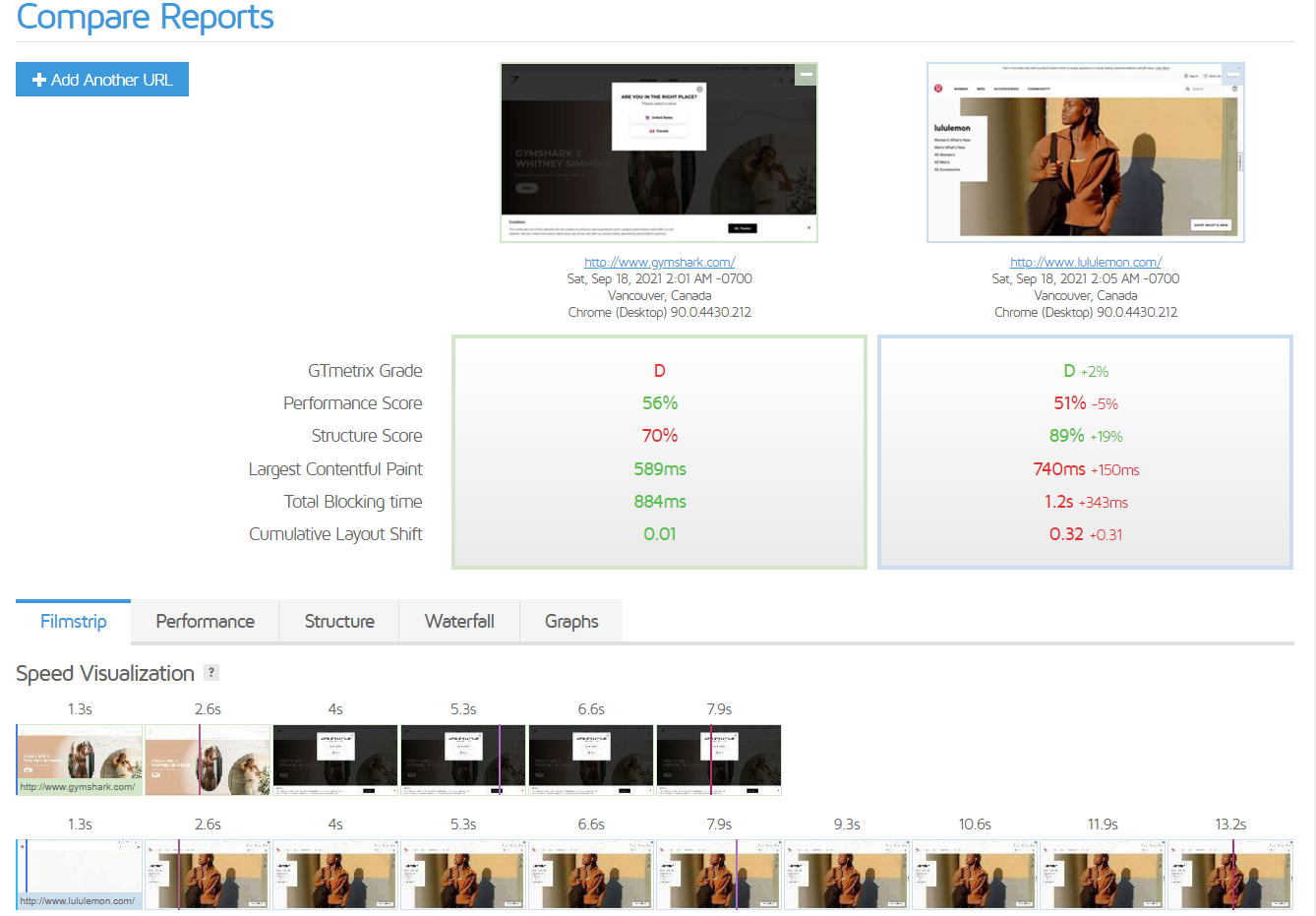
5. 这样就能看到对比的数据了

一般只看自家网站需要多少秒可以加载出第一个画面,尽量保证在3s内。
网站加载速度是影响用户网页浏览体验的第一个因素,对比竞争对手的网页加载速度也可以知道当前自家网站还有没有迫切的优化需求。
有一款网站加载测试工具能够像Google Trends同时对比多个网站的加载速度表现,并给出表现报告,非常好用。
操作步骤很简单,只需以下几步:
1. 打开连接
2. 输入自己店铺的网址

3. 点击右上角”Compare”

4. 输入竞争对手的网址,然后点击”Compare”

5. 这样就能看到对比的数据了

一般只看自家网站需要多少秒可以加载出第一个画面,尽量保证在3s内。